Adding Dummy Data to Firebase
Table of contents
- Table of contents
- Assumptions
- Scope of the tutorial
- Resources
- How to get the data?
- Pushing data to Firebase
- Creating data with relationships
- Pushing events node to Firebase
Assumptions
- You are developing an application utilizing firebase.
- You need a fast and easy way to populate Firebase with dummy data.
- You want to add another tool to your toolbox.
Scope of the tutorial
There are times that you have an idea and you just started coding it out. It’s just an idea so you don’t want to write a test suite or to setup an entire development environment. After couple of hours you realized that your idea is looking good. Now you need some data to shape some UI and to get some functionality going on. This short tutorial will show you how to get that data quickly to firebase.
Resources
The mockaroo.com website has a short tutorial on how to use the app. You can also find a Mockaroo video tutorials here.
How to get the data?
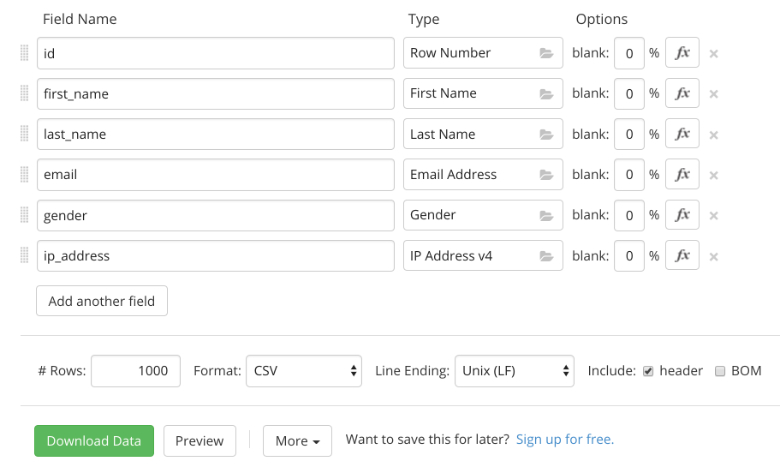
Click the link mockaroo.com in the resources section above. Once you get to the page you will see a screen like the following…

Modify the fields as needed. In the #Row type the amount of records you need; I believe that amount is limit to 1000 or less, in my case I choose 100. In the Format pulldown choose Json and click Download Data.
Pushing data to Firebase
If you don’t care about having the auto generated firebase ids in your data, you can just import the file into the desired node in firebase. You will have id’s from 0 to whatever number of records you choose. I don’t know about you but I like to simulate the data as close as possible, including the firebase id. You can accomplish this by pushing the json file utilizing a short javascript script. The following snippet will push the data to a node called users and firebase will auto generate ids for us.
var config = {
apiKey: 'your api key goes here',
authDomain: 'your_app.firebaseapp.com',
databaseURL: 'https://your_app.firebaseio.com',
projectId: 'your_app',
storageBucket: 'your_app.appspot.com',
messagingSenderId: '1234567890'
};
firebase.initializeApp(config);
let users = firebase.database().ref('users/');
$.ajax({
url: './MOCK_DATA.json'
}).done(data => {
data.forEach(item => {
users.push(item);
});
});
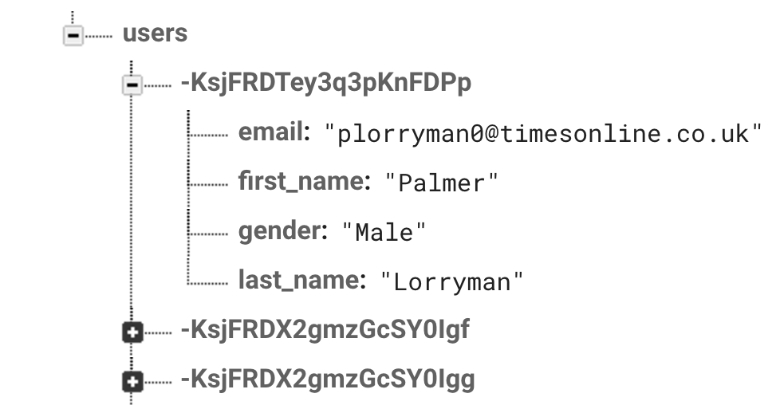
The data in the Firebase console will looks like this…

AWESOME!!! now I have 100 users with auto generated firebase id’s.
Creating data with relationships
They are times where you need some sort of relationship between nodes. To accomplish this you need to push your data to Firebase, export the data that you just push to Firebase and upload it to mockaroo. Sounds a little confusing but don’t worry I’m going to walk you through the process.
We are going to utilize the same json files with 100 users but we are going to slightly change the way we push the data to Firebase. Consider the following javascript script…
let users = firebase.database().ref('users');
$.ajax({
url: '../users.json'
}).done(data => {
data.forEach(item => {
let newPostKey = users.push().getKey();
item.uid = newPostKey;
users.child(newPostKey).set(item);
});
});
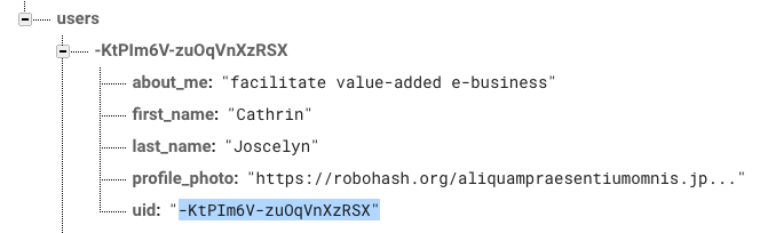
First, we need to create a reference to the user’s node. If the node doesn’t exist in Firebase it will be created for you on the first push so you don’t need to create yourself. As the previous script, I’m utilizing jQuery but you can use whatever way you are comfortable with. After reading the file I’m iterating over each record. On each iteration I’m asking Firebase to create a new entry but without the data… let newPostKey = users.push().getKey();. What happened with this line is that Firebase creates a new entry to the node, returns the key, and is waiting for the data to close the transaction. In the next line… item.uid = newPostKey; I’m taking that newPostKey which is the ugly_id that Firebase creates for each entry, and adding it as a parameter inside the node as uid. Finally, I’m posting the data to the desired node. Now my data looks like the following…

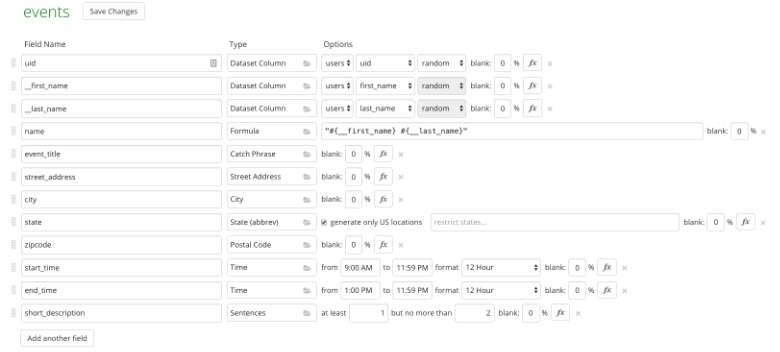
Now we have the uid as a value for each user. This is useful since we have easy access to the value. Next, we need to export the users node from Firebase. Once you download the file, try to find a json to csv converter online. Once you have your data in csv format go to mockaroo.com and click on DATASETS at the navbar. Click on Upload a New Dataset, navigate your system to find your csv file. Now click on SCHEMAS on the navbar and create a new schema, in my case I’m going to create a schema called events. I want my uid value from the users node on each event entry, to do that I need to import the data set to the new schema. In the Type column select Dataset Column. Next to the Type is Options, select the data set and next to Options is the field you want to use. What is going to happen is that on each record mockaroo creates it will randomly select an uid for each record. My new schema looks like this…

To download the data you need to repeat the same process as before. Select the amount records you need, json format, and click download. You can also click preview before you download to see how your data will look like.
Pushing events node to Firebase
To push your new data to Firebase is the same process as before just make sure to have a reference to the correct node before you push your data.
let events = firebase.database().ref('events');
$.ajax({
url: '../events.json'
}).done(data => {
data.forEach(item => {
let newPostKey = events.push().getKey();
item.uid = newPostKey;
events.child(newPostKey).set(item);
});
});
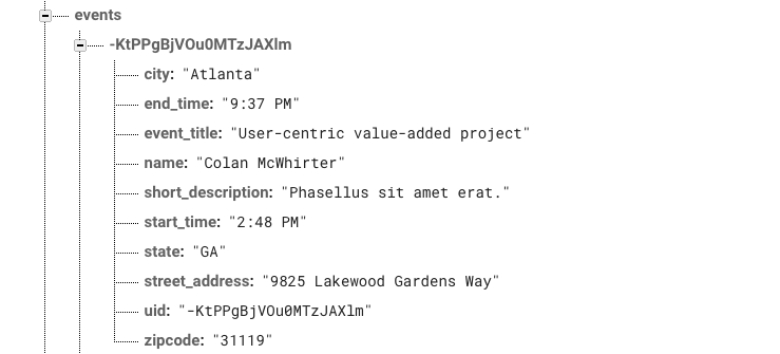
The event’s node looks like this…

NICE!!! Now I have a users node with the ugly_id inside each entry as the uid and I have an events node with the user’s name and uid on each event and randomly create by mockaroo. This is really handy for fast prototyping and have some data in the DOM.
At the time I’m writing this short tutorial, I’m part of the Nashville Software School community in Nashville, TN, and I thought that this would be helpful for students building their capstones. Please share with your fellow students if you find it helpful.